今回は、一つの独自ドメインで、メールサーバーとWebサーバーを分ける設定方法を紹介します。
また、メールは「さくらのメールボックス」、Webは「さくらのVPS![]() 」、ドメイン管理は「お名前.com
」、ドメイン管理は「お名前.com![]() 」という環境を前提に説明します。
」という環境を前提に説明します。
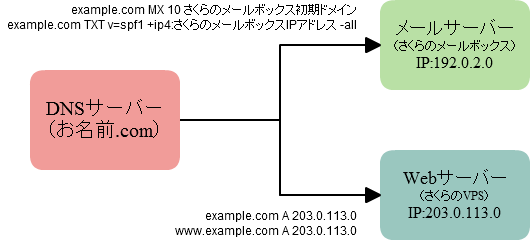
構成は、下記のとおりです。
【メールサーバー】さくらのメールボックス(IPアドレス:192.0.2.0)
【Webサーバー】さくらのVPS(IPアドレス:203.0.113.0)
【DNSサーバー】お名前.com(独自ドメイン:example.com)
設定手順は、下記のとおりです。
- さくらのメールボックスのドメイン設定
- さくらのVPSのWeb設定
- お名前.comのDNSレコード設定
- メールとWebの確認
- SPFレコードの確認
それでは設定をはじめます。
1.さくらのメールボックスのドメイン設定
さくらのメールボックスでメールを利用するため、ドメインの設定を行ないます。
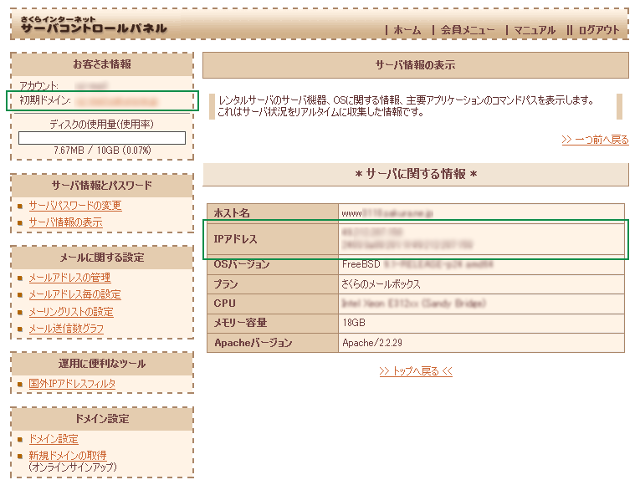
さくらのメールボックスの管理画面にログインし、左メニューの「サーバー情報の表示」から「サーバに関する情報」を開き、IPアドレスをメモしてください。また、ページ左上に表示されている初期ドメインもメモしてください。

さくらのメールボックスで使用する独自ドメインを設定します。
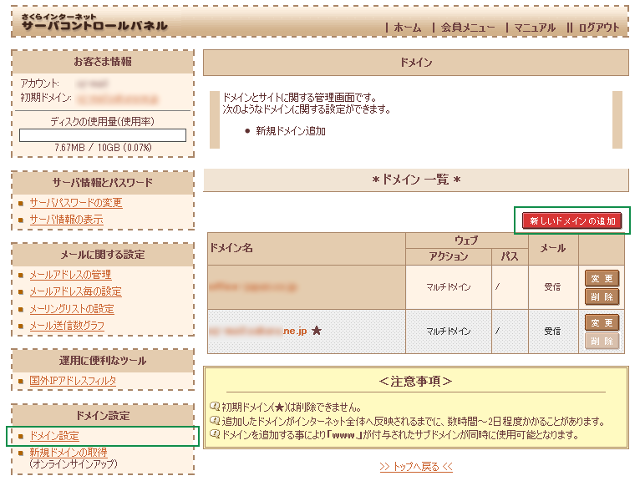
管理画面の「ドメイン設定」から「新しいドメインの追加」を選択。

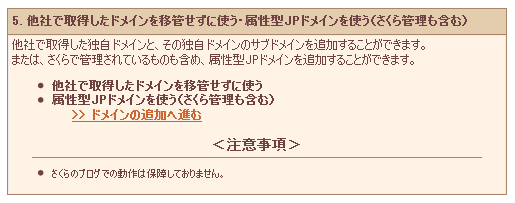
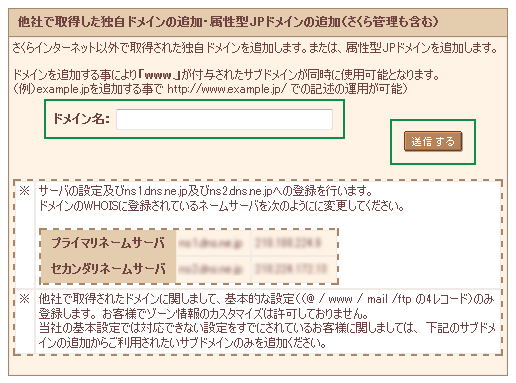
「5.他社で取得したドメインを移管せずに使う・属性型JPドメインを使う」の「ドメインの追加へ進む」を選択。

「他社で取得した独自ドメインの追加・属性型・地域型JPドメインの追加」のドメイン名入力欄に設定したい独自ドメインを入力し、「送信する」をクリックします。

ドメイン追加完了後、ドメインの詳細設定で「SPFレコードを利用する」をチェックします。
さくらのメールボックスの設定は、これで完了です。メールアドレスの作成などは、通常どおり行なってください。
2.さくらのVPSのWeb設定
次は、さくらのVPSでWebサイトを利用するため、Webサーバーの設定を行ないます。
さくらのVPSでWebサーバーを構築していない場合は、「Webサーバーの構築」の内容に沿って設定をしてください。
今回は、既にさくらのVPSで独自ドメインのWebサイトを運用していて、新たに独自ドメイン(example.com)を追加するという想定で説明します。
それでは設定を行います。
root権限でhttpd.confを開いてください。
[root@ ~]# vi /etc/httpd/conf/httpd.conf (httpd.confを編集)
httpd.confのファイル末尾近くにバーチャルホストの設定項目があります。
#NameVirtualHost *:80 と記載された行の#を削除して、名前ベースのバーチャルホスト機能を有効にします。
# # Use name-based virtual hosting. # NameVirtualHost *:80 (行頭にある # を削除) # # NOTE: NameVirtualHost cannot be used without a port specifier # (e.g. :80) if mod_ssl is being used, due to the nature of the # SSL protocol.
次に、httpd.confのファイル末尾に追加ドメインの設定を入力します。
名前ベースのバーチャルホスト機能を使用する場合、追加するドメインだけでなく、既に運用されていたドメインも、バーチャルホストとして設定する必要があります。
例として、既に運用されていたドメインをexample.net、コンテンツを置くディレクトリを/var/www/htmlとします。
また、追加するドメイン(example.com)のコンテンツを置くディレクトリを/var/www/example.comとします。
ハイライトで表示した部分を追加してください。
#
# VirtualHost example:
# Almost any Apache directive may go into a VirtualHost container.
# The first VirtualHost section is used for requests without a known
# server name.
#
#
# ServerAdmin webmaster@dummy-host.example.com
# DocumentRoot /www/docs/dummy-host.example.com
# ServerName dummy-host.example.com
# ErrorLog logs/dummy-host.example.com-error_log
# CustomLog logs/dummy-host.example.com-access_log common
#
(↓既に運用されていたドメインについて)
<VirtualHost *:80>
ServerAdmin root@example.net
DocumentRoot /var/www/html
ServerName www.example.net
ServerAlias example.net
</VirtualHost>
(↓新たに追加するドメインについて)
<VirtualHost *:80>
ServerAdmin root@example.com
DocumentRoot /var/www/example.com
ServerName www.example.com
ServerAlias example.com
</VirtualHost>
ファイルの末尾に追加したらファイルを保存して終了してください。
追加するドメイン(example.com)のコンテンツを置くディレクトリを作成します。
また、ディレクトリのオーナーをFTP接続に使用するユーザーアカウントに変更します。
例として、「sakura」というユーザアカウントを使用してFTP接続を行い、コンテンツをアップロードすることにします。
[root@ ~]# mkdir /var/www/example.com (追加するドメインのディレクトリ作成) [root@ ~]# chown sakura /var/www/example.com (ディレクトリのオーナーをsakuraに変更)
以下のコマンドを実行し、httpd.confの書き換えた内容を有効にします。
[root@ ~]# service httpd reload
Webサイトを利用するための設定は完了です。
3.お名前.comのDNSレコード設定
メールサーバーとWebサーバーを分ける設定で一番重要なのがDNSレコードの設定です。
下記イメージのように、DNSレコードの内容により、メールの場合は「さくらのメールボックス」、Webの場合は「さくらのVPS」を使用するという割当を行なうからです。

それでは、DNSレコードの設定方法です。
お名前.comにログインして、ドメイン設定画面の左メニュー「DNS関連機能の設定」→「DNSレコード設定を利用する」にページ移動します。
下記のようにDNSレコードを設定します。
※メールサーバー(さくらのメールボックス)IP:192.0.2.0
※Webサーバー(さくらのVPS)IP:203.0.113.0
※1.さくらのメールボックスのドメイン設定の最初にメモした初期ドメインは、MXレコードのVALUE項目に入力します。
| ホスト名 | TYPE | TTL | VALUE | 優先 |
|---|---|---|---|---|
| example.com | A | 3600 | 203.0.113.0 | |
| www.example.com | A | 3600 | 203.0.113.0 | |
| example.com | MX | 3600 | (さくらのメールボックス初期ドメイン) | 10 |
| example.com | TXT | 3600 | v=spf1 +ip4:192.0.2.0 -all |
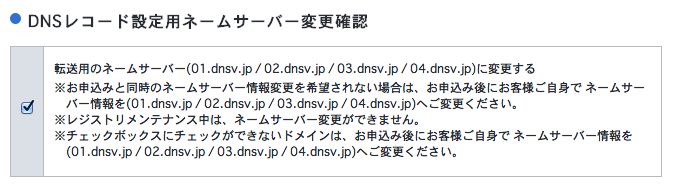
ネームサーバーも転送用のネームサーバーに変更します。

これでDNSレコード設定は完了です。
DNSレコード設定内容が浸透するまで数時間~72時間かかりますので、それまで待ちます。
4.メールとWebの確認
DNSが浸透したら、独自ドメインで問題なくメール使えることと、Webサイトが閲覧できることを確認してください。
5.SPFレコードの確認
また今回、メール送信ドメイン認証としてSPFレコードを設定していますので、その設定に間違いがないかSPF Surveyorで確認します。
このWebサイトにドメインを入力すると、SPFレコードの設定に間違いがないか確認してくれます。
問題がない場合は、そのドメインからのテストメールを自身に送信し、受信したメールのAuthentication-Resultsヘッダに「pass」と記載されていれば、SPFレコードは適切に設定できています。
以上が、メールサーバーとWebサーバーを分ける設定方法となります。